トップ
実践編
ホームページの開設
ホームページ作りの流れ
構想
ページの内容やターゲットについて考えます。
- ホームページで何を伝えたいか
どんな内容のページにするのか考えます。内容を明確にすることは、魅力的なホームページ作成の第一歩と言えます。伝えたい内容を整理して、メニュー項目を決めましょう。
- ターゲット
- どんな人に見られたいか
自分のホームページが、どのような人に見てもらいたいか、考えます。
- 画面の大きさ
何インチの画面で、最適なブラウズが出来るようにするのか考えます。できるだけ、640x480(15インチ相当)以内に収まるようにし、不要なスクロールを避けましょう。
- ブラウザ
ホームページは、どんなブラウザで見られるかわかりません。より多くの人に見てもらうためには、特定のブラウザでしか動作しないタグや技術は使用しないようにします。
上に戻る
レイアウト・ページ構成
レイアウトやページ数、構成について考えます。
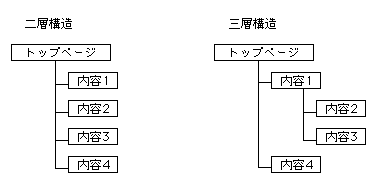
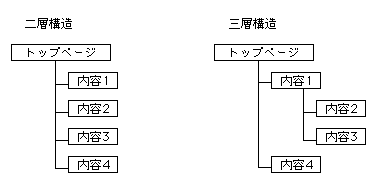
- ページ構成
内容をどのようにブラウズさせるか、考えましょう。
項目を整理分類したり、ページの長さを調整するなどして、見やすく内容を判断しやすいページ構成を目指しましょう。

- ラフデザイン
内容やレイアウトを紙に書いて、構成してみましょう。文字修飾等を使ってアクセントをつけたり、各ページに同じレイアウトを採用することなどで、効果的なインターフェイスを提供することができます。
- 快適に見られるために
- スマート&スリムを目指しましょう。
読み込み速度を考慮に入れて、1ページあたり50KB以内を目標にしましょう。
- 画像
画像がたくさんあるページは、読み込みに時間がかかり、見にくくもなるので、テーブルを使って配置を調整したり、不要な場所に画像を使わないようにしましょう。どうしても画像が多くなってしまう場合には、サムネール(見本画像)を使用したり、画像のサイズを小さくしたりして、できるだけ1ページのサイズを小さくするように心がけます。
上に戻る
コーディング
- ホームページ用フォルダの作成
ホームページ用のフォルダを作成し、その中にHTMLファイルを保存します。使用する画像は、ホームページ用フォルダの中に画像用フォルダを作って、その中にまとめておくとよいでしょう。
- コードを書く
HTMLコードを書きましょう。メモ帳やSimpleTextなどのテキストエディタを使って、HTMLを記述します。
複雑なソースの場合、コメントを書いておくと、後でメンテナンスがしやすくなります。
- コメント
<!-- と --> の間に書かれた部分を「コメント」と言います。<!-- と --> で囲まれた部分は、ブラウザには表示されません。
<!--ここから、テーブルが始まります-->
- テキストリンク
画像を表示させない設定にしている人のために、画像だけでなく、テキストでジャンプできるようにしましょう。
[トップページに戻る]
- 確認
間違いやレイアウトの崩れがないか、確認しながらコーディングしましょう。レイアウトや画像がきちんと表示されるか、リンクが切れてないかなどを、アップロードする前に必ずチェックしましょう。
見る人の環境によって表示の仕方が異なってくるので、複数のブラウザで表示させてみたり、画面の解像度や色数を変更したりして確認しましょう。
上に戻る
アップロード
間違いがないか確認したら、ホームページをアップロードしましょう。
FTPソフトなどを使って、自分のホームページディレクトリにファイルをアップロードします。
ここでは、
を使いましょう。
アップロード後は、正しくアップロードされたか、表示がおかしくないか、欠品がないかなど、ブラウザで確認することを忘れないようにしましょう。
上に戻る
サーチエンジンへの登録
Yahoo!などの登録型サーチエンジンやページのジャンルに応じたリンク集などに、登録しましょう。
サーチエンジンは、それぞれのサーチエンジンのホームページに登録用のフォームなどが設置されています。
- キーワード
ロボット型検索エンジンに自分のページが検索されやすくするために、<META>タグを使って、キーワードやページの説明を書くことが出来ます。<META>タグは、ヘッダ部に書きます。
<HEAD>
<TITLE>HTMLリファレンス</TITLE>
<META NAME="description" CONTENT="初めてHTMLを書こうという人のための、HTMLリファレンスページです。">
※NAME="description" CONTENT="ここにホームページの説明を書きます。"
ここに書かれた文章が、検索エンジンにヒットしたときに表示されます。
<META NAME="keywords" CONTENT="HTML,html,リファレンス,reference,解説,ホームページ,ホームページ作成,homepage,基本,basic">
※NAME="keywords" CONTENT="ここにホームページのキーワードを書きます。"
キーワードは、「,」で区切って複数書くことができます。
</HEAD>
上に戻る
トップ |
基礎編 |
応用編 |
実践編 |
ステップアップ |
付録