
|
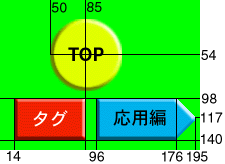
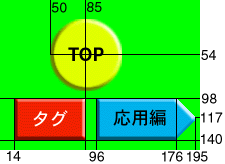
<MAP NAME="マップ名"> <AREA SHAPE="エリアの形" COORDS="座標" HREF="リンク先"> ※SHAPE rect=四角形 circle=円形 poly=多角形 <AREA SHAPE="rect" COORDS="左上x, 左上y, 右下x, 右下y" HREF="リンク先"> <AREA SHAPE="circle" COORDS="中心x, 中心y, 半径" HREF="リンク先"> <AREA SHAPE="poly" COORDS="Ax, Ay, Bx, By, Cx, Cy..." HREF="リンク先"> </MAP> <BODY> <IMG SRC="URL" USEMAP="#マップ名"> ※この画像がマップの対象になります。 </BODY> |
| 0,0 | x |
| y | 
|